2024-08-29 最近在工作里遇到的好玩的
发布于 2024年08月29日 • 5 分钟 • 2107 字
Table of contents
最近在工作中遇到一些好玩的东西,还蛮有意思的。
1. 腾讯元宝
现在论文简直是如雨后春笋般冒出来,多得让人眼花缭乱。要是想快速过一遍或者抓住重点,我强烈推荐腾讯元宝。真不是夸张,这玩意儿简直是我遇到的论文阅读神器!
我之前用过同事的小绿虫。小绿虫的翻译质量一般,很依赖词库。如果你不设置专业,它就会用默认词库,翻译出来的论文内容让人摸不着头脑。小绿虫比较好的地方是很方便使用,可以注释做笔记等。
Kimi 在解析论文方面表现还行,但总结通常比较简短,缺乏亮点。另外,由于我经常用 Kimi聊天,想回顾论文内容时找聊天记录不太方便,所以放弃了。
腾讯元宝三个重要的功能如下:
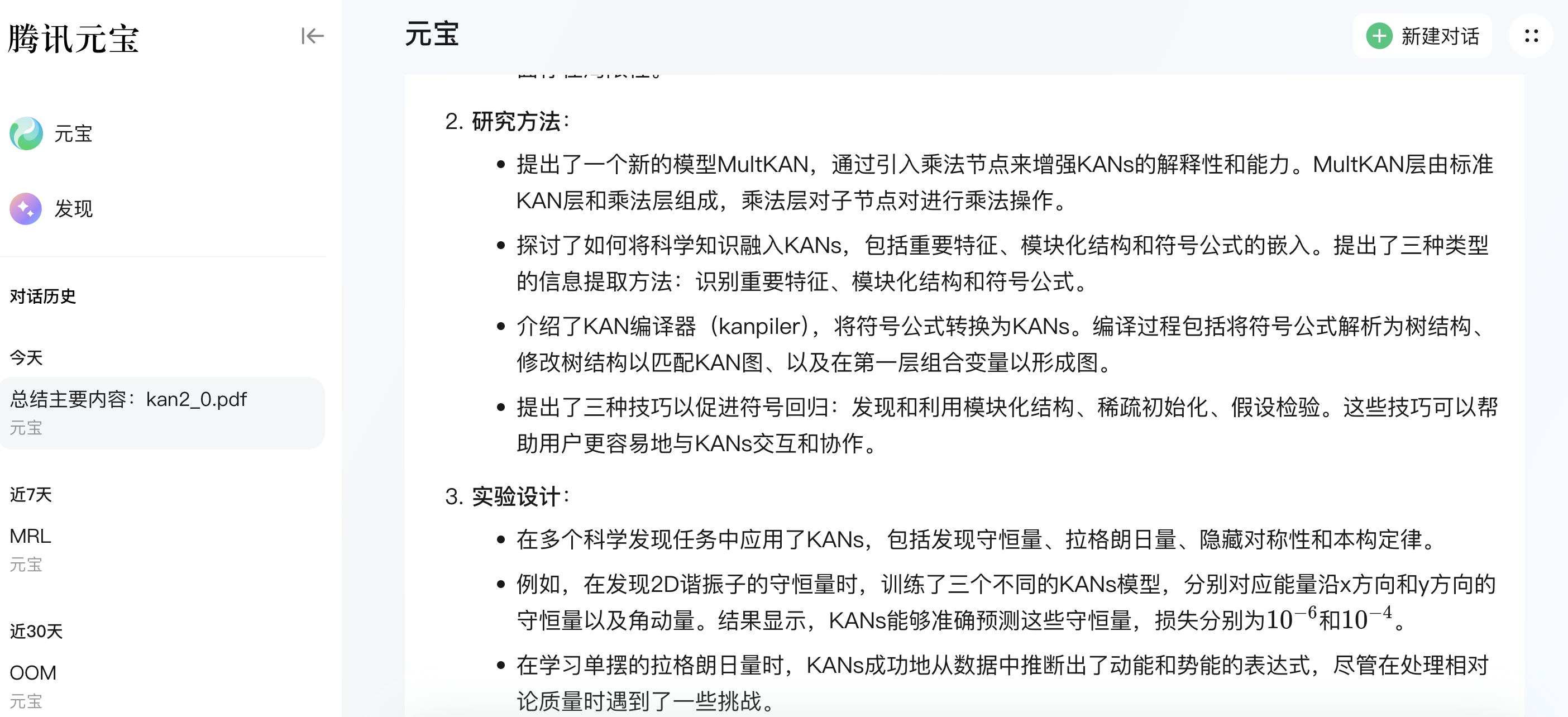
1.1 简短的总结
如果你只需要一个总结,它当然可以做到。

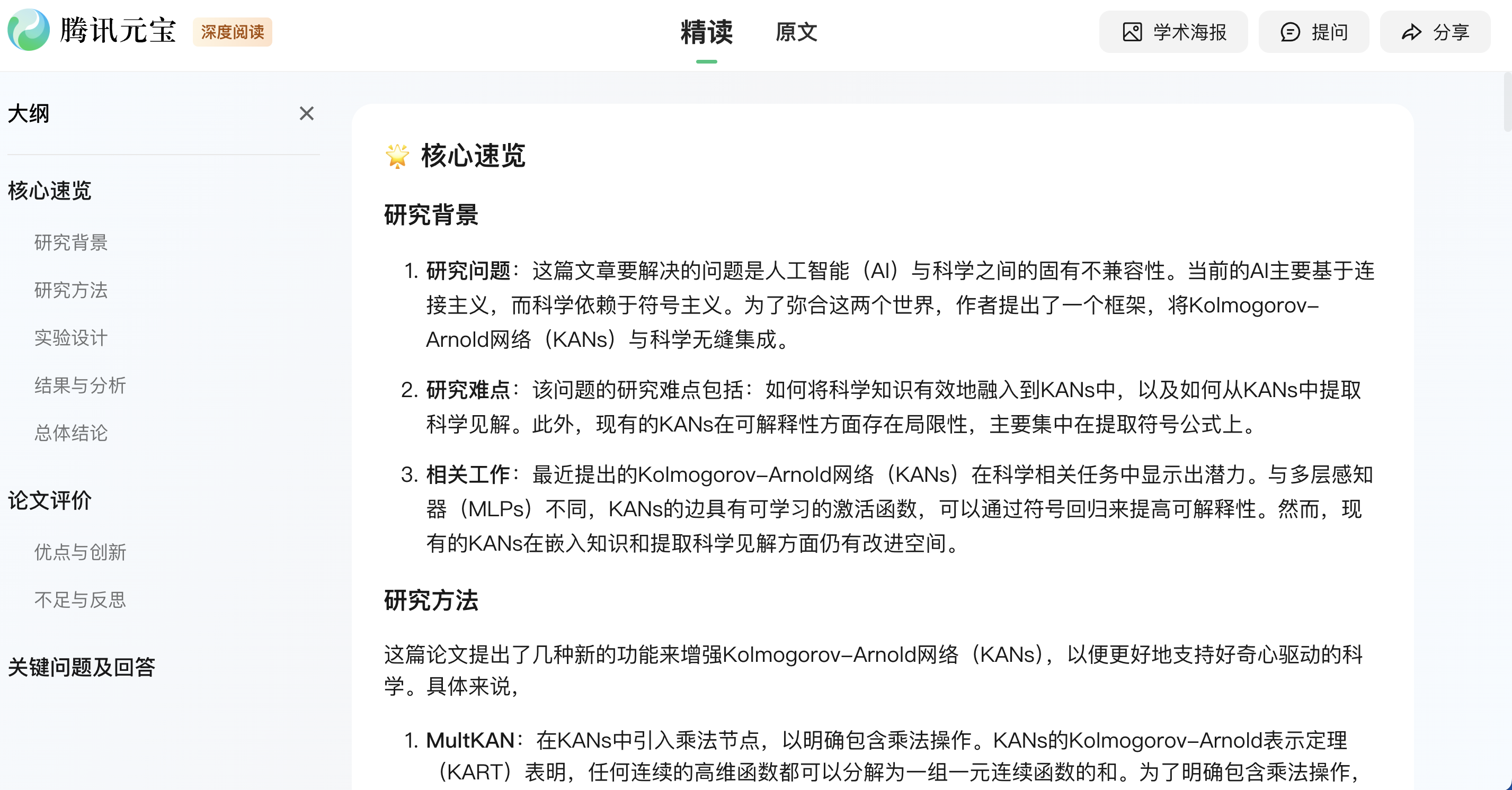
1.2 深度阅读功能
这是它最最最好用的地方, 它有深度阅读功能,点击“深度阅读该文档”就会出现下面的画面。看看这个大纲,多么有条理啊。

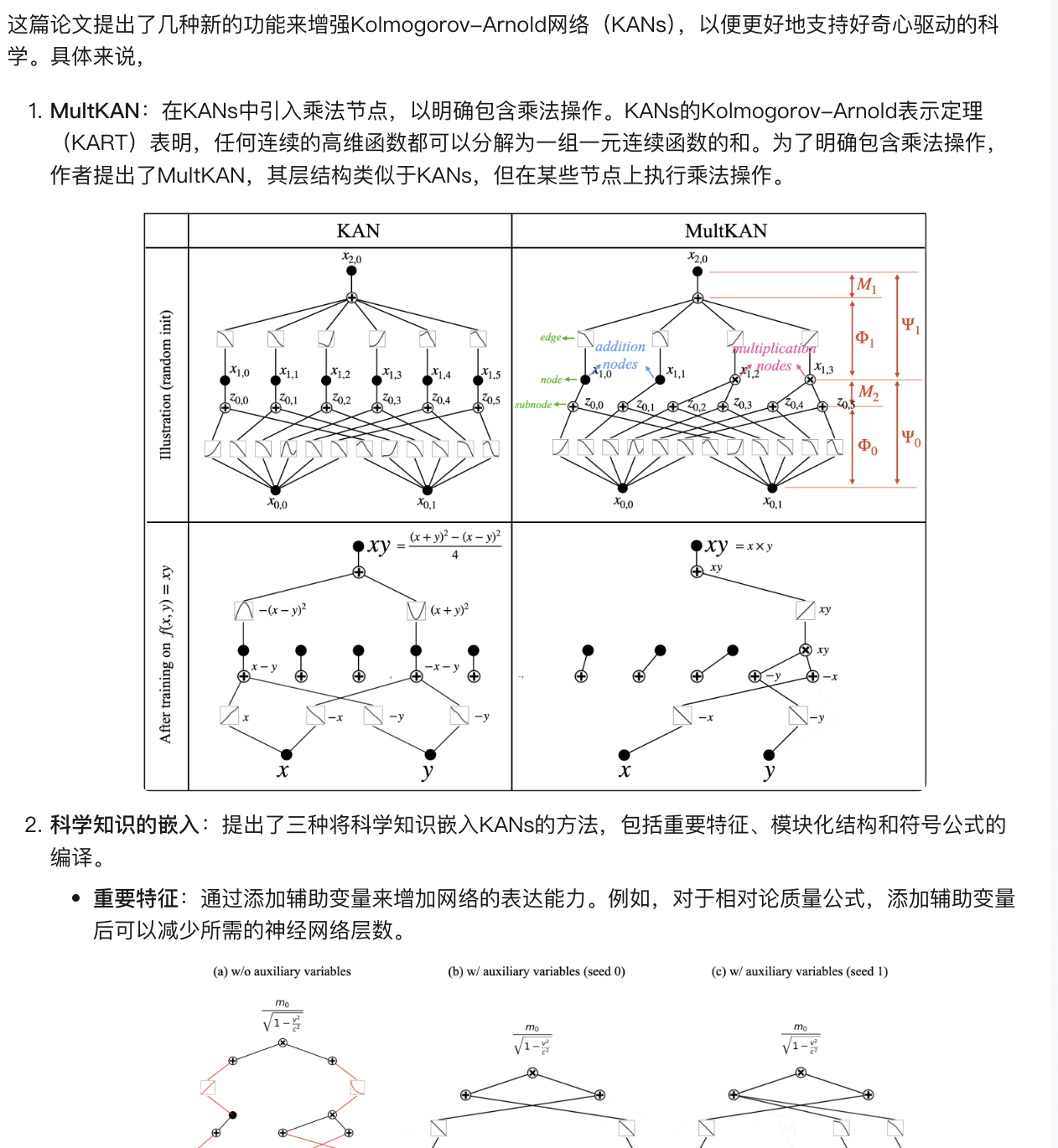
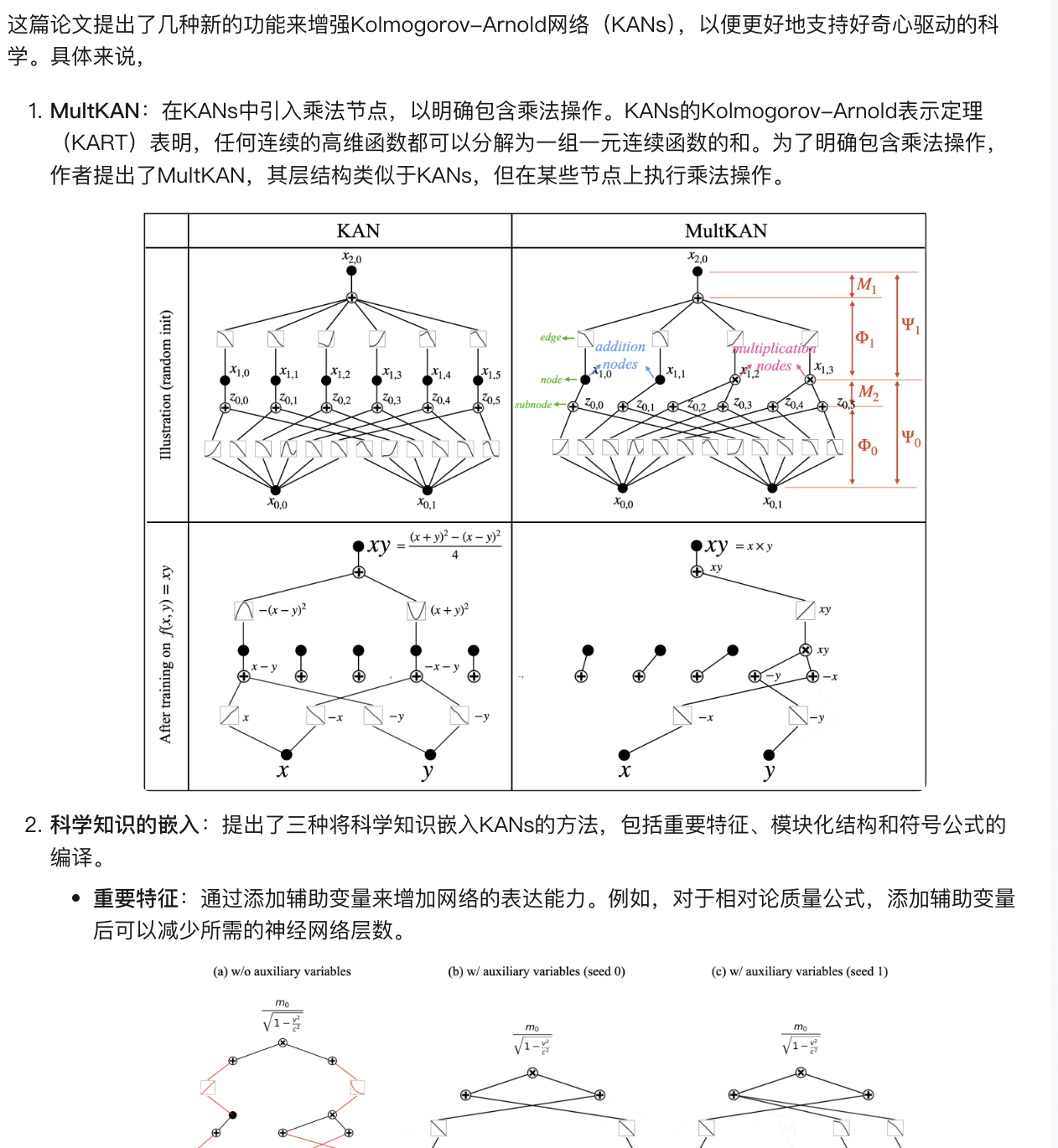
它的文字和图表展示结合得很好(看下图)! 事实上,当你看下来,你会感受你在阅读一篇排版优秀的文章,不会觉得很突兀。

1.3 一键生成海报
点击”学术海报“可以一键保存这篇文章的精华,同时便于传播(文章和元宝这个产品本身),多么聪明的设计。

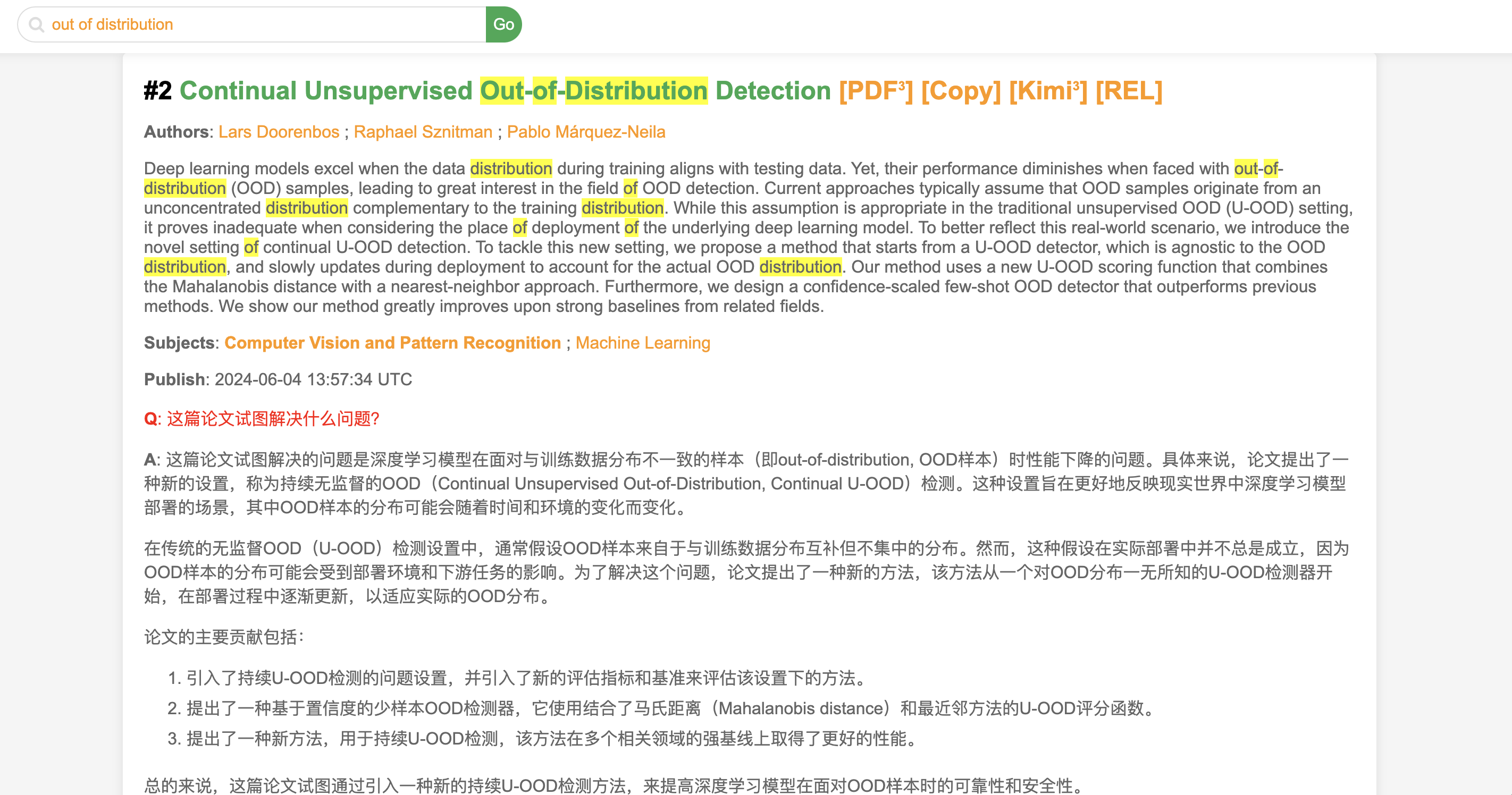
此外如果你想浏览arXiv上的最新论文,我推荐一个叫Cool Papers的网站(https://papers.cool/)。
这个网站是由知名博主苏剑林开发的(详情可见新年快乐!记录一下 Cool Papers 的开发体验 )。
它有几个特点:
a. 论文更新非常及时,搜索的话出来的都是2024年的论文。
b. 你可以在界面上依次浏览多篇论文的摘要,大大提高了筛选效率。
c. 如果对细节感兴趣,可以点击Kimi图标。网站集成了基于Kimi Chat的AI功能,设定了一些基本问题提供快速回复,帮助你更好地知晓论文内容。

2. GitHub Copilot
大模型的出现改变了我们的生活。它发布的时候我当然是第一时间拥抱了这类产品,但最初主要集中在基于文本的AI助手上。随着时间推移,我也开始使用并享受代码编辑助手的带来的便利。
我们公司为员工购买了GitHub Copilot的账户,现在它已成为我日常编程的得力助手。Copilot极大地简化了重复性的编程工作,尤其在处理一些基础代码时(如冗长的数据预处理、计算指标、绘图等),为我节省了大量时间和精力。
这种体验让我意识到,AI可以用来增强我们的能力。当然,这也意味着我们需要不断学习和适应,以便充分利用这些新工具。
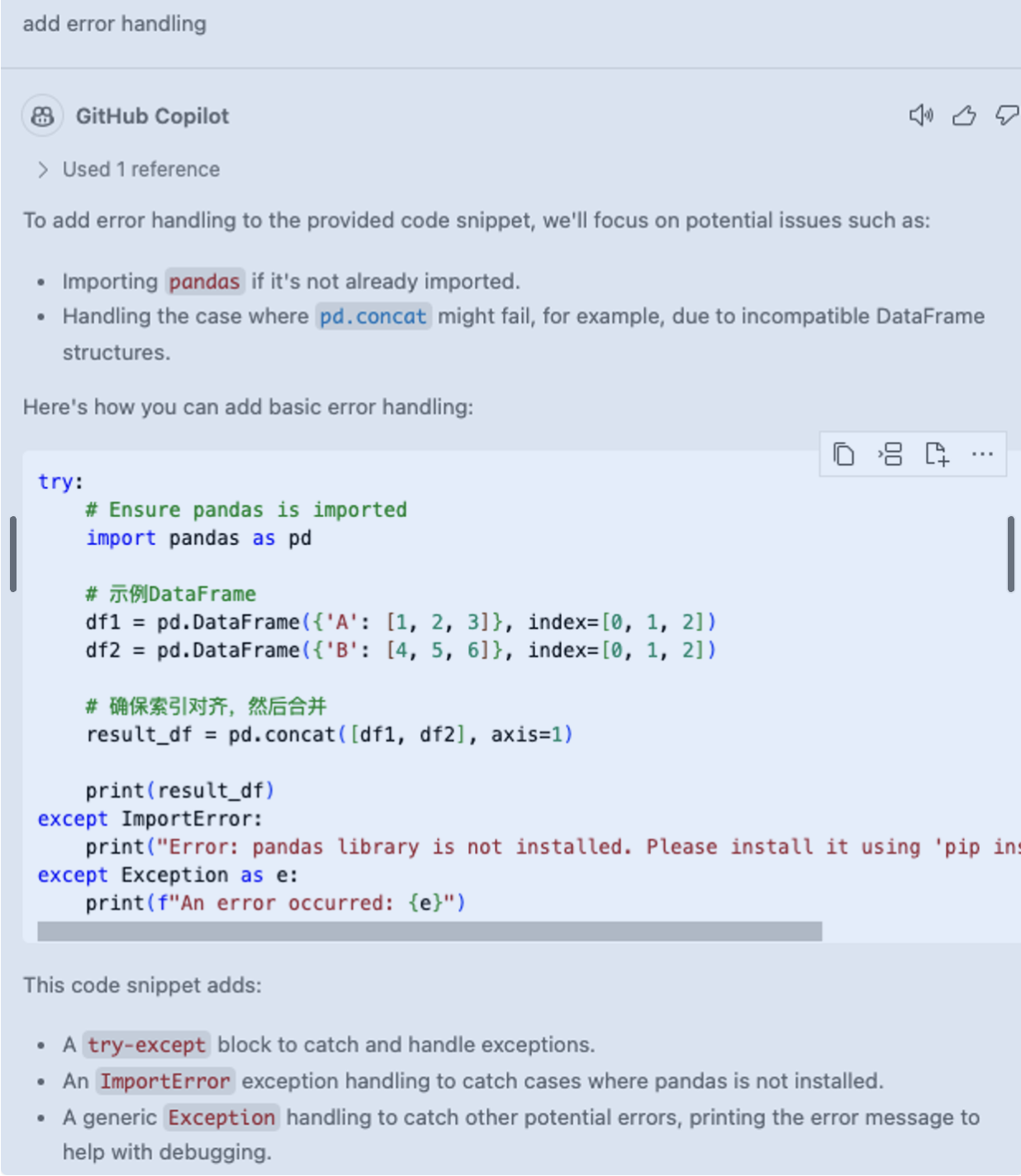
我特别喜欢Copilot的即时代码生成功能:只需在程序中写下注释,然后敲个空格,相关代码就会自动出现。虽然GitHub Copilot Chat也可用,但由于其响应速度较慢,我通常不会开启它。我希望将来Copilot能实现基于文件夹的代码功能。
试想,如果大模型真的能够在某种程度上替代程序员的工作,那将是一件令人兴奋的事。这意味着每个人都有机会成为一名“产品经理”,我们可以将更多的精力投入到创意和规划中,让AI来处理具体的实现细节。这样一来,我们就能够尝试开发任何我们想做的项目,而不再受限于编程技能的瓶颈。
Copilot的普及也带来了一些有趣的思考。上个月我们公司招聘时,应聘者在IDE中使用Copilot来完成代码测试,他很快就完成了任务,这让我们开始讨论:传统的数据结构算法题是否还有必要作为考核标准?

- Power Mode
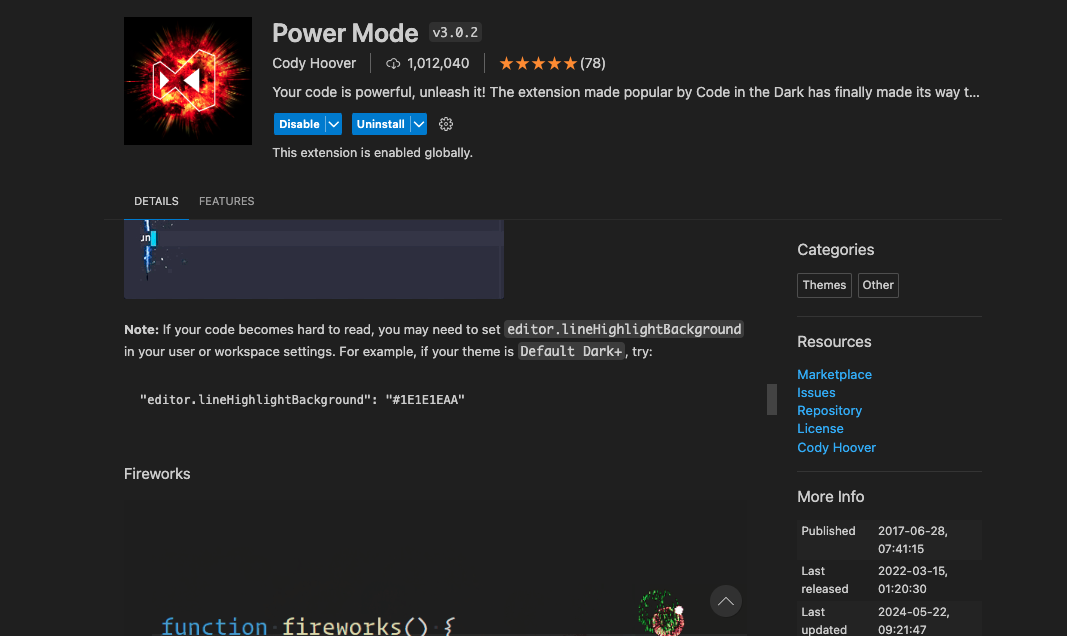
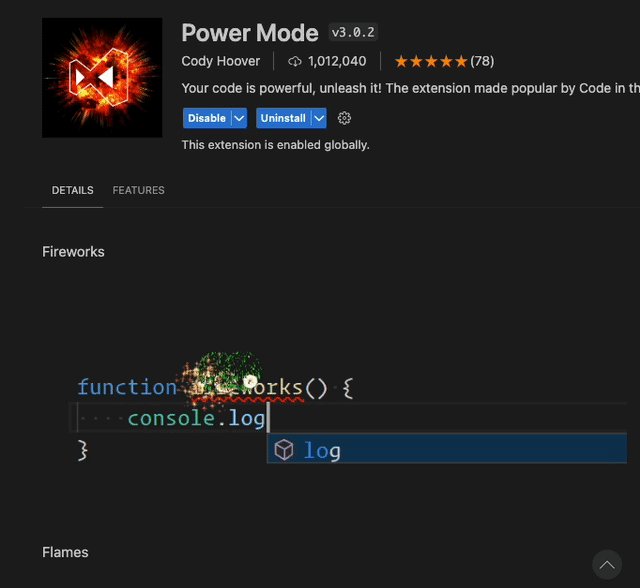
几个月前,公司来了一个前端。某一天去这个妹子工位的时候,发现她的屏幕上闪烁着五彩斑斓的粒子效果,伴随着她敲击键盘的节奏,整个界面仿佛在跳舞。我好奇地询问,她告诉我,这是VS Code的Power Mode插件。

我立刻下载并安装了Power Mode。当我第一次开启它时,随着键盘的敲击,屏幕上瞬间充满了动态的粒子效果,每一次按键都伴随着华丽的视觉效果,让我感到很新奇。
这个插件里的动态图效果,它有烟花,粒子,火焰,魔术,clippy等特效,伴随着抖动等效果,从此打字不无聊。
如何设置:
Preferences:
Open User Settings (JSON)
Add
"powermode.enabled": true,
"powermode.presets": "fireworks",
我用的是烟花效果,如下面动图所示。

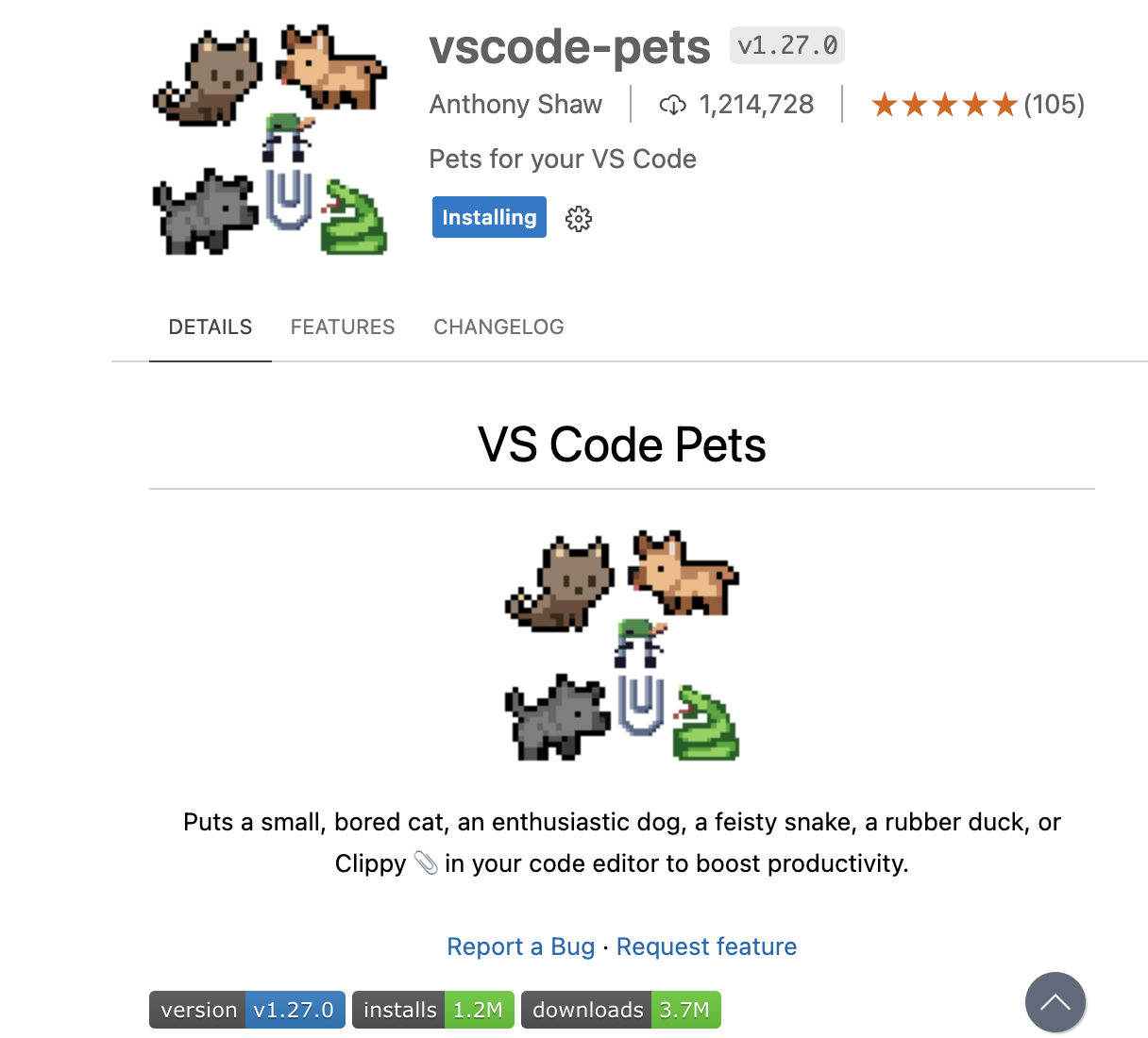
- VSCODE-PETS
在一次开会时,我知道了算法实习生小C的电脑上有很多宠物。他向我推荐了一个VS Code另一个有趣的扩展——vscode-pets。

在这个插件中,你可以养一系列虚拟宠物,包括狐狸、猫、龙猫、马、小狗和机器人等。你可以给每个动物取一个名字,这些宠物跑来跑去,你可以与它们互动,比如抛出一个小球让它们追逐。
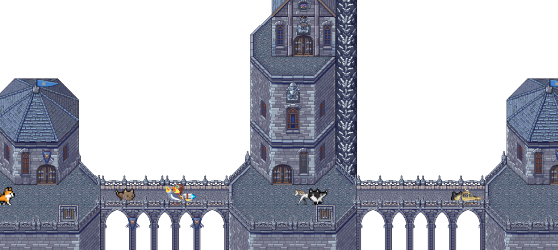
插件提供了三种不同的背景主题:森林(forest)、城堡(castle)和海滩(beach)。。

我对这个插件简直爱不顺手。在本地机器上,我养了一对机灵的小狐狸和一对温顺的龙猫。它们成了我日常工作的小小伙伴。随后我在所有常用的服务器上都安装了这个插件,每台服务器都有了自己的小守护者。现在,只要看到这些小动物,我就能立刻知道打开的是哪个服务器。
每当下午三四点左右我感到有些疲倦时,或者等待程序运行的过程中,我都会点开vscode-pets,看着小动物们跑来跑去,让一团漆黑的IDE生动起来,也给最死气沉沉的下午带来活力。
很神奇,通过一个小小的插件,编程工作变得更加更有趣。为什么人类发明这么多玩具,因为“有趣“永远是我们追求的,”无聊“是我们厌倦的。
如何设置:
Preferences: Open Workspace Settings (JSON)
add
” vscode-pets.theme": "forest”
你可以加很多很多的动物,下面的动图是个热闹的动物园

